In my last article about Creating Google Search Engine for your website, I had explained the benefits of using the Google search engine on websites or blogs. Using the Google Search on your website increase the page views as the shown results are more relevant and are of good quality. In this article, I will explain about integrating Google’s Custom Search Engine to your WordPress blog without using any search plugin.
WordPress is the very powerful web software that can be used to build a blog or a professional looking website in a few minutes. Even though it is the most powerful web software powering more than 60 million websites, its search results are not that satisfactory. So replacing it with the Google search will increase the conversation rate of your website. Using this Google Search instead of WordPress default search may also increase your income by providing the option to use Google Adsense for search.
Creating the Google Custom Search Engine
Visit the Google Custom Search engine page from this URL. Login using your Google account. Create a Search engine by entering the details in the required field. Go to look and feel tab that is available in the left sidebar under the newly created search engine. Select the two-page layout as it is more convenient for showing the results separately on another page. Save your search engine and get the code. For detailed instruction on creating a Search engine check my previous article on Creating Google Custom Search Engine. Get the code and keep it ready. Use the text editors like Notepad++ to save the code temporarily.
Replacing the WordPress default search with Google Custom Search Engine
Requirements
Since WordPress do not support using Javascripts directly in the posts, you need a plugin to insert the code snippets as short-codes. If you have a shortcode plugin already, use it. Or else use the plugin like Insert HTML Snippet to insert the code for the Search results to a page, where you want to show the search results. If you choose the Overlay or Google Hosted layout in the Google CSE, you don’t need this plugin. If you want to show the search results in a separate page, install this plugin and make yourself familiar with this plugin to use it efficiently.
Integrating the Google Search Box in Sidebar
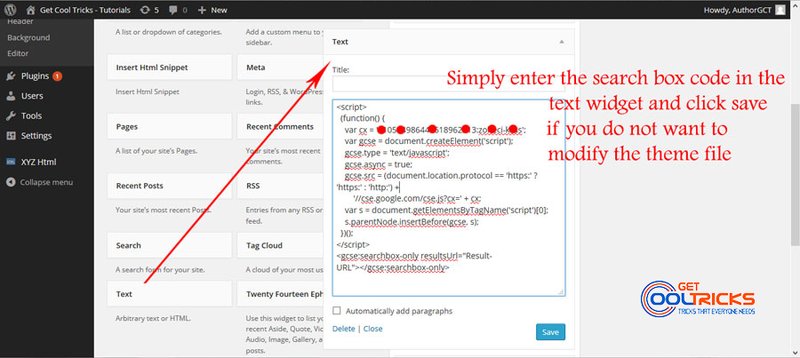
Copy the code for the Search box from the Google Custom Search Engine page. Enter the search result URL on the code page. For details Check our tutorial on Creating Google Custom Search Engine. The URL entered here should be used for the result page. Or else, use the code given below to override the default search result URL. This integration needs modification of a theme file. If you do not need to modify your theme file, you can paste this code into the text widget directly to render the search box.

Integrating the Google Search Box in the Search Form
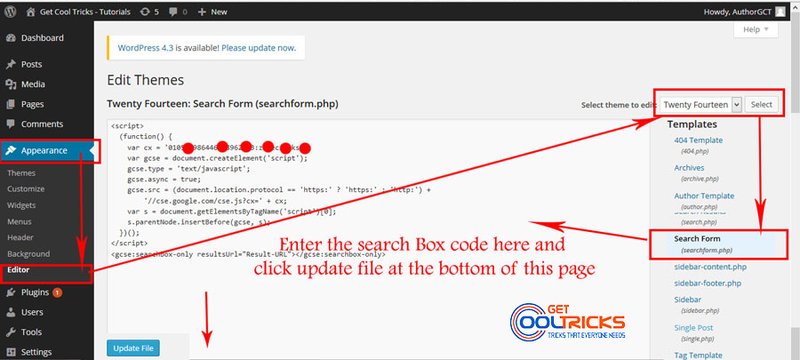
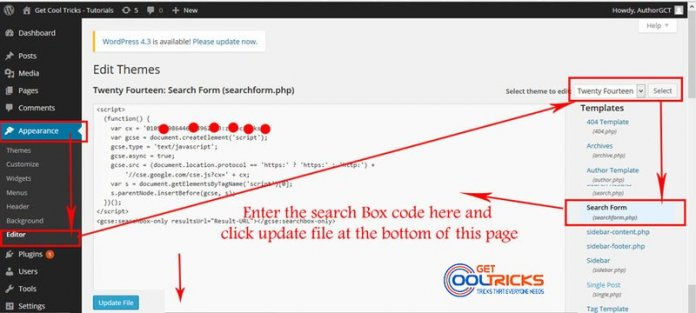
If you want to replace the default search form with Google Search follow these steps. Once implemented, the search widget will show the Custom Search Engine box instead of the default search box. Open your WordPress theme editor by clicking Appearance > Editor from the left sidebar. In the editor select the theme which you are using. The list of files in the theme will be shown in the right sidebar. Select the file searchform.php to edit. Replace the contents of the search form with the Custom Search Engine code to render the search button in place of WordPress default search.

If your theme does not have such file, create a file named searchform.php using the text editor like Notepad ++. Paste the code into that file and upload it to your theme directory using an FTP client or upload it directly from your hosting control panel.
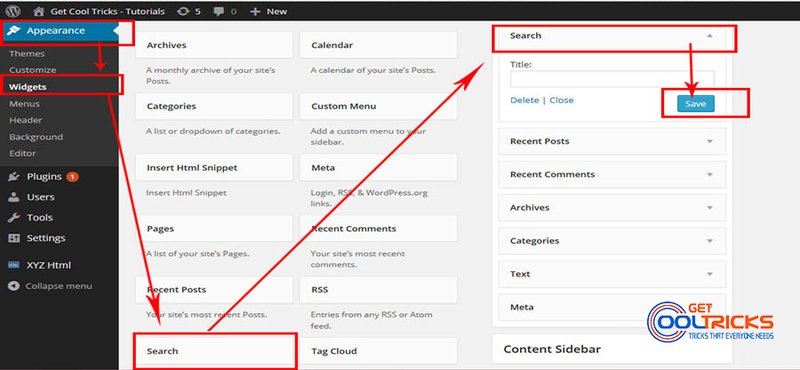
You have now replaced the default search form with the Google Custom Search box. Now go-to widgets and drag the search widget to your sidebar where you want to show the search box. Enter a name for your search box if needed and click save.

Here is the sample code for the search box. Replace the search engine ID with your search engine ID and the http://domain.com/search/ with your search result URL.
Code to render the Google Search Box
<script>
(function() {
var cx = 'Your-search-engine-ID';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//cse.google.com/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:searchbox-only resultsUrl="http://domain.com/search/"></gcse:searchbox-only>
Creating a Search Page to show Google search results.
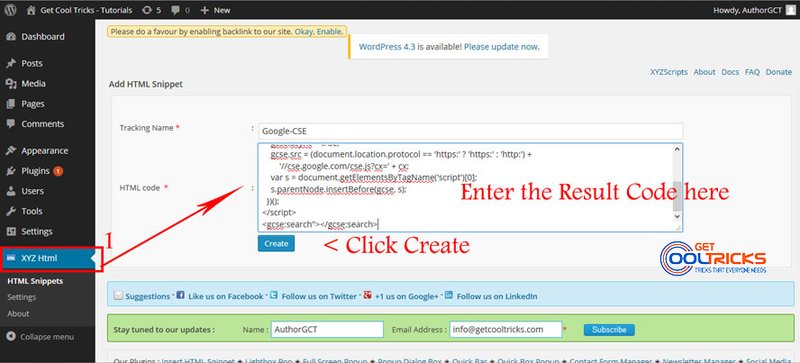
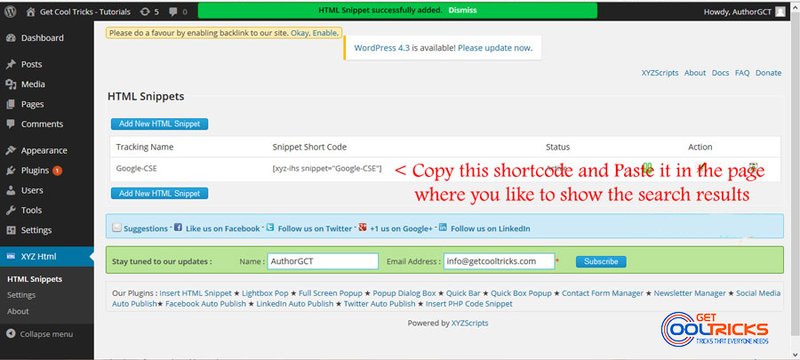
Open the Insert HTML snippet plugin by clicking XYZ Html from the left sidebar. Paste the search result code in that. Save it and get the shortcode. This shortcode will be used on the page to show the search result, as WordPress does not allow us to insert JS directly into the posts. Check the images shown for reference. The sample code to show both the search box and the search results are given below. Replace the search engine ID with your search engine ID and use it.
Code to show the Search Result along with the search box
<script>
(function() {
var cx = 'Your-search-engine-ID';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//cse.google.com/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:search></gcse:search>


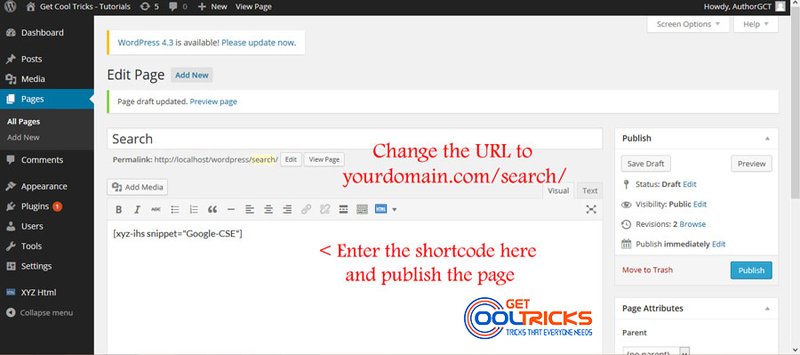
Now create a page with the Title ‘Search’. Set the URL of that page to http://www.yoursite.com/search/. This URL should be used as the result URL when creating the Google – CSE or in the ‘Result URL’ of the search box code given above. Now paste the shortcode into the content box and publish the page.

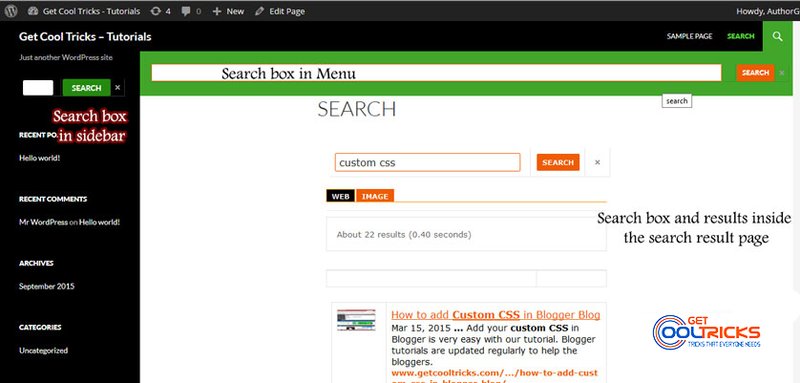
Your Custom Search Engine is ready now. Open your blog. Search and check whether everything works fine. Check the following screenshot showing the newly integrated search box to a WordPress blog. You have now successfully integrated Google custom search to your WordPress blog.

Other People are Reading
- Good looking custom heading styles for your WordPress blog using CSS
- Backing up a WordPress blog remotely on Google Drive
- Using Google drive as a host for JS and CSS files
- Downloading YouTube Videos without any software



Hi
Thanks for post, it is possible to customize google search result page?
Regards,
Ankit
All the modifications should be done in the Custom Search settings available in Google CSE. If you need to give a custom look some CSS code should be written manually.
Hi,
Is there a way to use default WordPress form(I don’t want to use Google custom search form) but have search results page show google custom search results?
Thanks,
Saurabh
Hi Saurabh,
Yeah you can do it. For that you have to edit the searchform.php located in the theme directory. The tutorial in this URL (Google Custom Search Integration to Newspaper theme ) does the same. But it is for the Newspaper theme. You can use it as a guide and modify your theme.
The code is something similar to
<form role="search" method="get" class="td-search-form-widget" action="http://www.yourdomain.com/search/"><div class="td-head-form-search-wrap">
<input class="td-widget-search-input" type="text" value="Search" name="q" onfocus="if (this.value == 'Search') {this.value = '';}" onblur="if (this.value == '') {this.value = 'Search';}" /> <input type="submit" class="wpb_button wpb_btn-inverse btn" id="searchsubmit" value="Search" /></div>
</form>
Thanks.