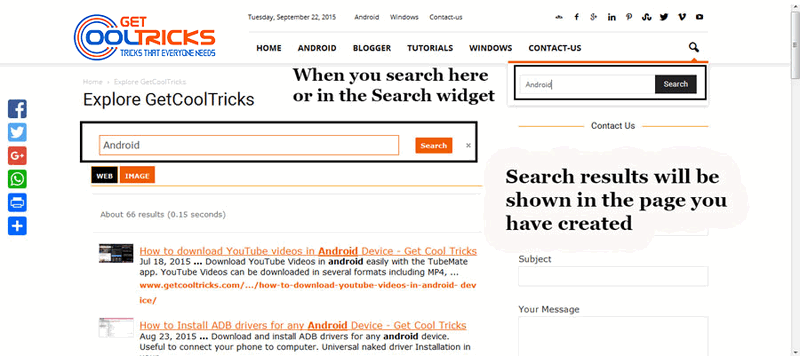
“Newspaper” is a beautiful News Magazine theme for WordPress powered blogs, made with care by TagDiv. It is a premium theme with a lot of features, including the support of WooCommerce, bbPress, drag and drop page builder, etc. In fact, we use Newspaper theme on our blog. Have a look at the search box used in this blog. They exactly match with the theme and show the results on a separate page, using Google CSE. I have followed the same steps given below, to acquire this result.
In my last article, I had explained everything about integrating Google Search Engine to any WordPress blog. This is a theme-specific modification and will work only if you use Newspaper theme on the site. Before proceeding further, read my latest article about Creating a Google Custom Search Engine for your website. I’m going to make this tutorial short. This may not work on the sites, that use other themes. So other theme users can check my tutorial on Integrating Google Custom Search to any WordPress blog.
Topics Covered
- Search Page Creation
- Google Search box in the menu bar (for all header styles)
- Widget area Google Search box
- Google Search box in the search widget
- Google Search box in the mobile menu
- The search box in the mobile menu when using the Mobile plugin
- CSS code to hide the borders around the search box
Google Custom Search Engine for Newspaper WordPress Theme
The first step is to create a Google Custom Search Engine. Create a Google custom search engine with the 2-page layout, Customize it to match your site color and do not use border colors, get the code to render the search button, and the code to show the search results. For detailed instructions check my tutorial on Creating Google Custom Search Engine for your Website.
Quick Tips
- Google’s default template for custom search has some issues with this theme. So use some other styles for better results.
- Use the child theme to have these modifications intact even if the theme receives an update.
- The CSS to hide the default borders that occur in the search result is in the last part of this tutorial.
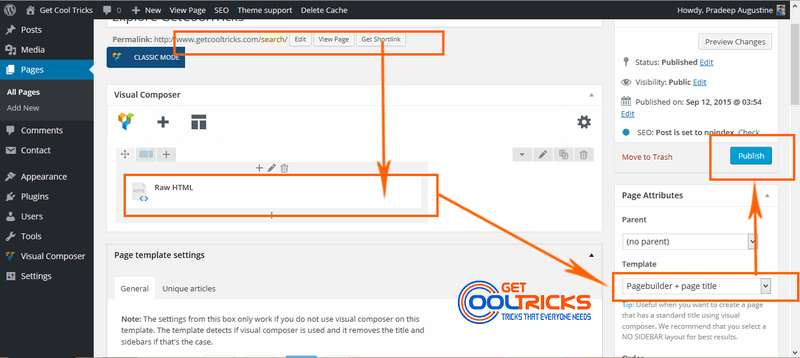
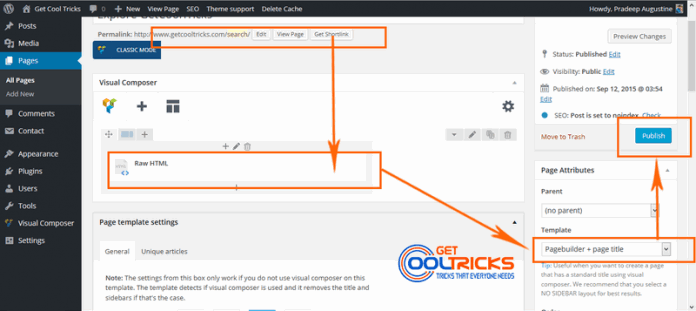
The next step is to create a page for showing the search results. Since this theme uses visual composer you can directly insert the code in the Raw HTML element. Create a new page. Set the Permanent URL to http://www.yourdomain.com/search/ or something that you wish. Set the page template to Page Builder + Title in the right sidebar. Use Visual Composer to build the page. Style the page as you like. Insert a Raw HTML element and add the code to show the search results, which you have got from the Google CSE page. For better results, use the code given below. Replace the Search Engine ID in the below code with your search engine ID and insert it. Publish the page after doing everything mentioned above.
Code to show the Search Result along with the search box
<script>
(function() {
var cx = 'Your-search-engine-ID';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//cse.google.com/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:search></gcse:search>

Rendering the Search Button
Attention!
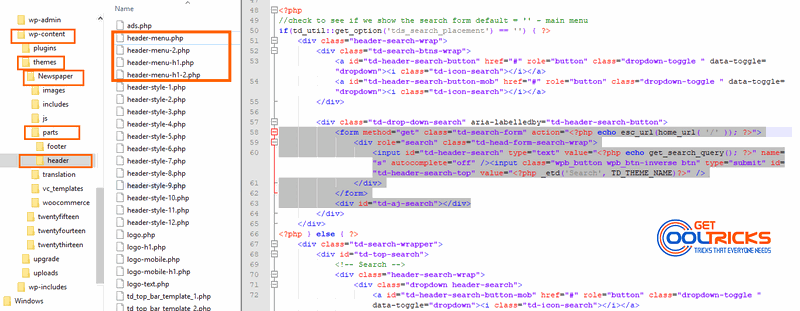
I’m not going to use the Search Button code directly inside the theme. Instead, I’m going to use custom code, that does not spoil the look of the theme and also works better with this theme. The next step is to insert the code into the theme file. Open your FTP client and go to the location public_html > wp-content > themes > newspaper > parts > header and edit the file named header-menu.php. In the latest version of the theme, new header and menu styles are introduced. To have the search box in all the header styles, all the newly introduced menu files should be edited or the particular file that renders the search form in a particular style.
Which menu files to change?
The four header menu files in the ‘header‘ folder are ‘header-menu.php‘, ‘header-menu-h1.php‘, ‘header-menu-h1-2.php‘, ‘header-menu-2.php‘. Each file renders a search box in the particular header style on the menu bar. Here is the list of styles that uses these menus.
- For the Header styles 1, 2, 3, 8, 9, 10, and 11, edit the ‘header-menu.php‘ file.
- Header styles 4, 5, and 12, edit the ‘header-menu-h1.php‘ file.
- Header style 6, edit the ‘header-menu-h1-2.php‘ file.
- For the Header style 7, edit the ‘header-menu-2.php‘ file.
Check the following image for details. Edit the file and change the highlighted code in the image with the code provided below.

Code to render the search box in the menu
Open the menu file according to the chosen header style. Now search and replace the code as instructed below. Check the highlighted code in the image for details.
Search the following code in the menu file
<form method="get" class="td-search-form" action="<?php echo esc_url(home_url( '/' )); ?>">
<div role="search" class="td-head-form-search-wrap">
<input id="td-header-search" type="text" value="<?php echo get_search_query(); ?>" name="s" autocomplete="off" /><input class="wpb_button wpb_btn-inverse btn" type="submit" id="td-header-search-top" value="<?php _etd('Search', TD_THEME_NAME)?>" />
</div>
</form>
<div id="td-aj-search"></div>
Replace the above code in the file with the following code and save the file. Don’t forget to change this URL http://www.yourdomain.com/search in the below code, with the URL of your search page. Now, the search form in the menu takes you to the search page and shows the results there. You are done. (Use the scroll bar in the code block, to see the highlighted text).
<form role="search" method="get" class="td-search-form" action="http://www.yourdomain.com/search/">
<div class="td-head-form-search-wrap">
<input id="td-header-search" type="text" value="Search" name="q" class="s search-input" onfocus="if (this.value == 'Search') {this.value = '';}" onblur="if (this.value == '') {this.value = 'Search';}" /> <input type="submit" id="td-header-search-top" class="wpb_button wpb_btn-inverse btn" value="Search" />
</div>
</form>
Code to render the Search box in Mobile Menu
Open your FTP client and go to the location public_html > wp-content > themes > newspaper > parts and edit the file named search.php. Edit the file and replace all the contents of the files with the code given below and save the file. Don’t forget to change this URL http://www.yourdomain.com/search/ in the below code, with the URL of your search page. Now, the search form in the mobile menu takes you to the search page and shows the results there. The code to render the Google Custom Search form in the mobile menu is given below.
<div class="td-search-background"></div>
<div class="td-search-wrap-mob">
<div class="td-drop-down-search" aria-labelledby="td-header-search-button">
<form method="get" class="td-search-form" action="http://www.yourdomain.com/search/">
<!-- close button -->
<div class="td-search-close">
<a href="#"><i class="td-icon-close-mobile"></i></a>
</div>
<div role="search" class="td-search-input">
<span><?php _etd('Search', TD_THEME_NAME)?></span>
<input id="td-header-search-mob" type="text" value="<?php echo get_search_query(); ?>" name="q" />
</div>
</form>
</div>
</div>Code to render the Search box in Mobile Menu when using Mobile Plugin.
To implement this in the mobile plugin edit the file in public_html > wp-content > themes > newspaper > mobile > parts > search.php. Edit the file and replace all the contents of the files with the code given below and save the file. Don’t forget to change this URL http://www.yourdomain.com/search/ in the below code, with the URL of your search page. Now, the search form in the mobile menu (when using the mobile plugin) takes you to the search page and shows the results there. The code to render the Google Custom Search form in the menu of the mobile plugin is given below.
<div class="td-search-background"></div>
<div class="td-search-wrap">
<div class="td-drop-down-search" aria-labelledby="td-header-search-button">
<form method="get" class="td-search-form" action="http://www.yourdomain.com/search/">
<!-- close button -->
<div class="td-search-close">
<a href="#"><i class="td-icon-close-mobile"></i></a>
</div>
<div role="search" class="td-search-input">
<span><?php _etd('Search', TD_THEME_NAME)?></span>
<input id="td-header-search" type="text" value="<?php echo get_search_query(); ?>" name="q" autocomplete="off" />
<input class="wpb_button wpb_btn-inverse btn" type="submit" id="td-header-search-top" value="<?php _etd('Search', TD_THEME_NAME)?>" />
</div>
</form>
</div>
</div>
</div>Code to render the Search box using the search widget
If you want to show the search box in the sidebar, just drag a text widget and paste the code that you have got from the Google Search Engine page. For detailed instructions, check my article about Integrating Google Custom Search Engine to any WordPress Blog.
If you want to use the default search widget to render the search box, do the following. Replace the contents of your Search form located in Appearance > Editor > searchform.php with the code given below. Change the URL http://www.yourdomain.com/search/ in the below code, with the URL of your search page.
<form role="search" method="get" class="td-search-form-widget" action="http://www.yourdomain.com/search/">
<div class="td-head-form-search-wrap">
<input class="td-widget-search-input" type="text" value="Search" name="q" onfocus="if (this.value == 'Search') {this.value = '';}" onblur="if (this.value == '') {this.value = 'Search';}" /> <input type="submit" class="wpb_button wpb_btn-inverse btn" id="searchsubmit" value="Search" /></div>
</form>
Replace the content of the searchform.php with the above code and update the file. Now you can use the default search widget to show the search widget. Check the search box on our blog, for the demo. This is how the search box and search results look like.

Code to hide the borders around the search results
To hide the borders that appear around the search box and the results, add the following CSS code to the Custom CSS, in the theme panel. Replace the ID with your search page ID, to hide the borders only on that particular page. This removes the styles that come from the theme. If you see borders even after doing this step, the borders may be from the Custom search engine. Edit the Custom search engine and remove the border color.
body.page-id-ID .td-fix-index table, body.page-id-ID .td-fix-index td, body.page-id-ID .td-fix-index tr {border: none!important; margin: auto;}
The code to hide the borders when the mobile plugin is used. Add this to the Custom CSS section of Mobile Plugin.
body.page-id-ID .td-page-content table, body.page-id-ID .td-page-content td, body.page-id-ID .td-page-content tr {border: none!important; margin: auto;}
Other People are Reading
- Creating a Google Custom Search Engine
- How to change the permalink structure on WordPress
- Backing up the WordPress blog remotely on Google drive
- Good looking custom heading styles for your WordPress blog using CSS
You have now learned to integrate Google Custom Search to your WordPress blog built using Newspaper theme. Leave your valuable suggestions and feedback in the comment box below. Subscribe to our newsletter, to receive all the future updates directly in your inbox.



Hello Sir, Can you please update this tutorial as this not seems to work with the theme version
Hi, I see that you are not using the google custom search on this website anymore via the header icon. The newspaper theme has changed a lot with the use of Cloud Header Templates now in version 11. Have you tried to get google custom search in the header or is it not possible?
It is possible to insert the GCS in the header. I will update it ASAP. I’m not getting time to update this site.
Thanks!