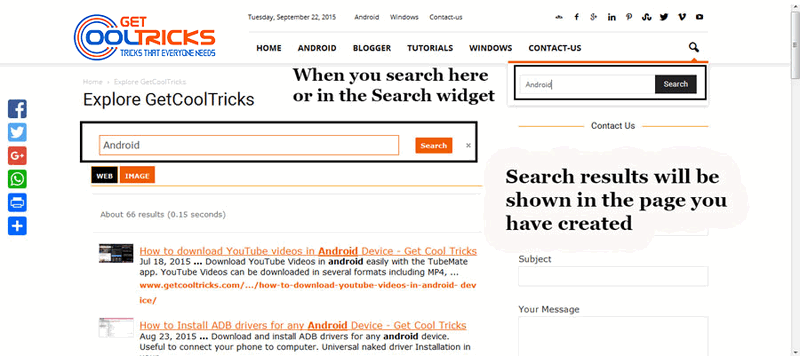
“Newspaper” is a beautiful News Magazine theme for WordPress powered blogs, made with care by TagDiv. It is a premium theme with a lot of features, including the support of WooCommerce, bbPress, drag and drop page builder, etc. In fact, we use Newspaper theme on our blog. Have a look at the search box used in this blog. They exactly match with the theme and show the results on a separate page, using Google CSE. I have followed the same steps given below, to acquire this result.
In my last article, I had explained everything about integrating Google Search Engine to any WordPress blog. This is a theme-specific modification and will work only if you use Newspaper theme on the site. Before proceeding further, read my latest article about Creating a Google Custom Search Engine for your website. I’m going to make this tutorial short. This may not work on the sites, that use other themes. So other theme users can check my tutorial on Integrating Google Custom Search to any WordPress blog.
Topics Covered
- Search Page Creation
- Google Search box in the menu bar (for all header styles)
- Widget area Google Search box
- Google Search box in the search widget
- Google Search box in the mobile menu
- The search box in the mobile menu when using the Mobile plugin
- CSS code to hide the borders around the search box
Google Custom Search Engine for Newspaper WordPress Theme
The first step is to create a Google Custom Search Engine. Create a Google custom search engine with the 2-page layout, Customize it to match your site color and do not use border colors, get the code to render the search button, and the code to show the search results. For detailed instructions check my tutorial on Creating Google Custom Search Engine for your Website.
Quick Tips
- Google’s default template for custom search has some issues with this theme. So use some other styles for better results.
- Use the child theme to have these modifications intact even if the theme receives an update.
- The CSS to hide the default borders that occur in the search result is in the last part of this tutorial.
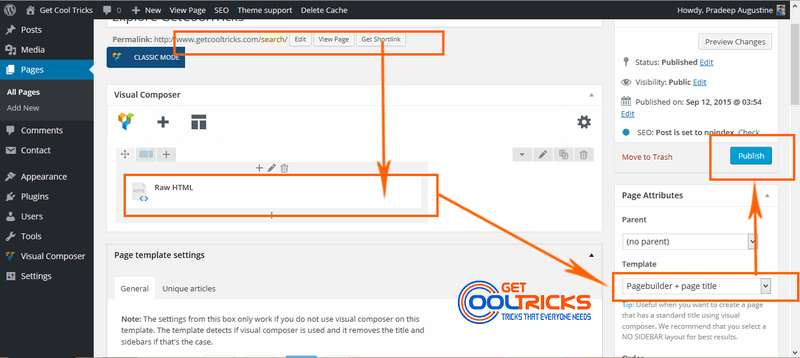
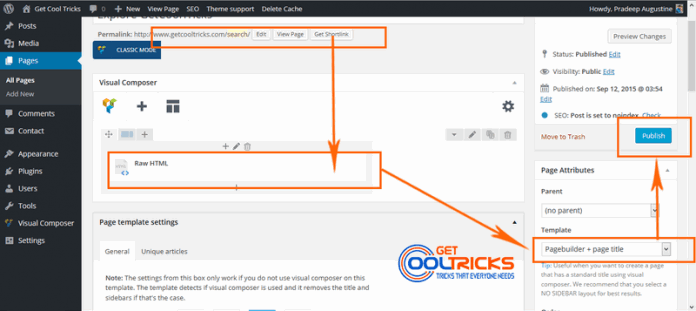
The next step is to create a page for showing the search results. Since this theme uses visual composer you can directly insert the code in the Raw HTML element. Create a new page. Set the Permanent URL to http://www.yourdomain.com/search/ or something that you wish. Set the page template to Page Builder + Title in the right sidebar. Use Visual Composer to build the page. Style the page as you like. Insert a Raw HTML element and add the code to show the search results, which you have got from the Google CSE page. For better results, use the code given below. Replace the Search Engine ID in the below code with your search engine ID and insert it. Publish the page after doing everything mentioned above.
Code to show the Search Result along with the search box
<script>
(function() {
var cx = 'Your-search-engine-ID';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//cse.google.com/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:search></gcse:search>

Rendering the Search Button
Attention!
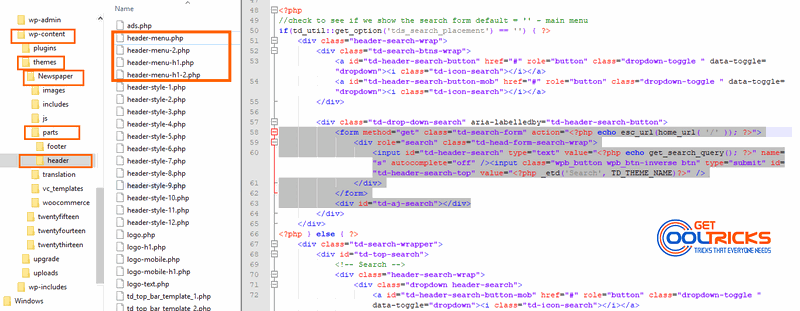
I’m not going to use the Search Button code directly inside the theme. Instead, I’m going to use custom code, that does not spoil the look of the theme and also works better with this theme. The next step is to insert the code into the theme file. Open your FTP client and go to the location public_html > wp-content > themes > newspaper > parts > header and edit the file named header-menu.php. In the latest version of the theme, new header and menu styles are introduced. To have the search box in all the header styles, all the newly introduced menu files should be edited or the particular file that renders the search form in a particular style.
Which menu files to change?
The four header menu files in the ‘header‘ folder are ‘header-menu.php‘, ‘header-menu-h1.php‘, ‘header-menu-h1-2.php‘, ‘header-menu-2.php‘. Each file renders a search box in the particular header style on the menu bar. Here is the list of styles that uses these menus.
- For the Header styles 1, 2, 3, 8, 9, 10, and 11, edit the ‘header-menu.php‘ file.
- Header styles 4, 5, and 12, edit the ‘header-menu-h1.php‘ file.
- Header style 6, edit the ‘header-menu-h1-2.php‘ file.
- For the Header style 7, edit the ‘header-menu-2.php‘ file.
Check the following image for details. Edit the file and change the highlighted code in the image with the code provided below.

Code to render the search box in the menu
Open the menu file according to the chosen header style. Now search and replace the code as instructed below. Check the highlighted code in the image for details.
Search the following code in the menu file
<form method="get" class="td-search-form" action="<?php echo esc_url(home_url( '/' )); ?>">
<div role="search" class="td-head-form-search-wrap">
<input id="td-header-search" type="text" value="<?php echo get_search_query(); ?>" name="s" autocomplete="off" /><input class="wpb_button wpb_btn-inverse btn" type="submit" id="td-header-search-top" value="<?php _etd('Search', TD_THEME_NAME)?>" />
</div>
</form>
<div id="td-aj-search"></div>
Replace the above code in the file with the following code and save the file. Don’t forget to change this URL http://www.yourdomain.com/search in the below code, with the URL of your search page. Now, the search form in the menu takes you to the search page and shows the results there. You are done. (Use the scroll bar in the code block, to see the highlighted text).
<form role="search" method="get" class="td-search-form" action="http://www.yourdomain.com/search/">
<div class="td-head-form-search-wrap">
<input id="td-header-search" type="text" value="Search" name="q" class="s search-input" onfocus="if (this.value == 'Search') {this.value = '';}" onblur="if (this.value == '') {this.value = 'Search';}" /> <input type="submit" id="td-header-search-top" class="wpb_button wpb_btn-inverse btn" value="Search" />
</div>
</form>
Code to render the Search box in Mobile Menu
Open your FTP client and go to the location public_html > wp-content > themes > newspaper > parts and edit the file named search.php. Edit the file and replace all the contents of the files with the code given below and save the file. Don’t forget to change this URL http://www.yourdomain.com/search/ in the below code, with the URL of your search page. Now, the search form in the mobile menu takes you to the search page and shows the results there. The code to render the Google Custom Search form in the mobile menu is given below.
<div class="td-search-background"></div>
<div class="td-search-wrap-mob">
<div class="td-drop-down-search" aria-labelledby="td-header-search-button">
<form method="get" class="td-search-form" action="http://www.yourdomain.com/search/">
<!-- close button -->
<div class="td-search-close">
<a href="#"><i class="td-icon-close-mobile"></i></a>
</div>
<div role="search" class="td-search-input">
<span><?php _etd('Search', TD_THEME_NAME)?></span>
<input id="td-header-search-mob" type="text" value="<?php echo get_search_query(); ?>" name="q" />
</div>
</form>
</div>
</div>Code to render the Search box in Mobile Menu when using Mobile Plugin.
To implement this in the mobile plugin edit the file in public_html > wp-content > themes > newspaper > mobile > parts > search.php. Edit the file and replace all the contents of the files with the code given below and save the file. Don’t forget to change this URL http://www.yourdomain.com/search/ in the below code, with the URL of your search page. Now, the search form in the mobile menu (when using the mobile plugin) takes you to the search page and shows the results there. The code to render the Google Custom Search form in the menu of the mobile plugin is given below.
<div class="td-search-background"></div>
<div class="td-search-wrap">
<div class="td-drop-down-search" aria-labelledby="td-header-search-button">
<form method="get" class="td-search-form" action="http://www.yourdomain.com/search/">
<!-- close button -->
<div class="td-search-close">
<a href="#"><i class="td-icon-close-mobile"></i></a>
</div>
<div role="search" class="td-search-input">
<span><?php _etd('Search', TD_THEME_NAME)?></span>
<input id="td-header-search" type="text" value="<?php echo get_search_query(); ?>" name="q" autocomplete="off" />
<input class="wpb_button wpb_btn-inverse btn" type="submit" id="td-header-search-top" value="<?php _etd('Search', TD_THEME_NAME)?>" />
</div>
</form>
</div>
</div>
</div>Code to render the Search box using the search widget
If you want to show the search box in the sidebar, just drag a text widget and paste the code that you have got from the Google Search Engine page. For detailed instructions, check my article about Integrating Google Custom Search Engine to any WordPress Blog.
If you want to use the default search widget to render the search box, do the following. Replace the contents of your Search form located in Appearance > Editor > searchform.php with the code given below. Change the URL http://www.yourdomain.com/search/ in the below code, with the URL of your search page.
<form role="search" method="get" class="td-search-form-widget" action="http://www.yourdomain.com/search/">
<div class="td-head-form-search-wrap">
<input class="td-widget-search-input" type="text" value="Search" name="q" onfocus="if (this.value == 'Search') {this.value = '';}" onblur="if (this.value == '') {this.value = 'Search';}" /> <input type="submit" class="wpb_button wpb_btn-inverse btn" id="searchsubmit" value="Search" /></div>
</form>
Replace the content of the searchform.php with the above code and update the file. Now you can use the default search widget to show the search widget. Check the search box on our blog, for the demo. This is how the search box and search results look like.

Code to hide the borders around the search results
To hide the borders that appear around the search box and the results, add the following CSS code to the Custom CSS, in the theme panel. Replace the ID with your search page ID, to hide the borders only on that particular page. This removes the styles that come from the theme. If you see borders even after doing this step, the borders may be from the Custom search engine. Edit the Custom search engine and remove the border color.
body.page-id-ID .td-fix-index table, body.page-id-ID .td-fix-index td, body.page-id-ID .td-fix-index tr {border: none!important; margin: auto;}
The code to hide the borders when the mobile plugin is used. Add this to the Custom CSS section of Mobile Plugin.
body.page-id-ID .td-page-content table, body.page-id-ID .td-page-content td, body.page-id-ID .td-page-content tr {border: none!important; margin: auto;}
Other People are Reading
- Creating a Google Custom Search Engine
- How to change the permalink structure on WordPress
- Backing up the WordPress blog remotely on Google drive
- Good looking custom heading styles for your WordPress blog using CSS
You have now learned to integrate Google Custom Search to your WordPress blog built using Newspaper theme. Leave your valuable suggestions and feedback in the comment box below. Subscribe to our newsletter, to receive all the future updates directly in your inbox.



Hello Sir, Can you please update this tutorial as this not seems to work with the theme version
Hi, I see that you are not using the google custom search on this website anymore via the header icon. The newspaper theme has changed a lot with the use of Cloud Header Templates now in version 11. Have you tried to get google custom search in the header or is it not possible?
It is possible to insert the GCS in the header. I will update it ASAP. I’m not getting time to update this site.
Thanks!
Hello Sir, Can you please update this tutorial as this not seems to work with the theme version 10.3.3
Hello Shekar, I will be updating it soon.
Thanks!
please this procedure to make video tutorials easy to change this process
Hi, I’ve just updated to the new version of Newspaper theme (version 9.7) and I can’t get custom search working again using these instructions. The header menu files have been moved inside the tagdiv composer plugin but look exactly the same. Weirdly I was able to get the custom search working while logged into wp-admin, but once I logged out it stopped working. Any ideas on what to do?
The theme has changed a lot. I will try to update the tutorial to make the Custom search work again.
Please, help insert Google Search into Newspaper 10.2!
hello, i use code with new version newspaper, but it’s not work?
Can you help me
It is still working. Check our Site’s search. It is using the same code. Make sure that you are implementing this using the Child Theme. If not, you have to repeat these steps when the theme receives an update.
Hello sir. Please, can you tell me which Google AdSense Plugin you are using?
Hello Mehedi, I use “Ad Inserter” plugin with some rules. Hope this helps.
Nice, thank you!
You are most welcome.
Hi
Can you help me? i just following your tutorial, and now the cse installed on my newspaper theme succesfully, but black border still there, i think your css script doesn’t work on my site. It give me warning icon when I paste the script on custom css.
Hello, I checked your site. The black borders should go, if you have done all the steps correctly. Make sure that the page id used in the CSS style is correct. The css shows warning because !important CSS property is used. That is common. One more possibility for the border is from the Custom search itself. Open Google Custom Search and edit the custom search. This link will help you – https://www.getcooltricks.com/google/creating-google-custom-search-engine/
I have replaced any of black color to white color in CSE settings, but still show black border on the search result. I think the CSS you give above doesn’t work on my site. Btw what kind of newspaper do you use? i’m using newspaper 8.1.
hi there, i am using Newsmag and Tagdiv support refer to me to your Blog. I have setted everything but it does not work. can you please check my website? http://www.shobjanta.com.bd
i am not a Tech person. i have just followed your instructions. looking for your reply.
it finally works! thanks for the article. but it doesnt work in Mobile View. mobile browser shows default theme search result. can you please assist me, how can i integrate this with Mobile View?
Hello, This tutorial works for the search bar in the Desktop menu and the search form. I have to look in to the code to integrate it to the mobile menu. Please wait till I find a solution.
Thanks.
Have you found a search solution for the mobile version?
This works fine in the Mobile version of the theme too (Responsive site). If you are using the Mobile plugin, you need to edit the Plugin to make the search form work in Mobiles.
Hi, we are using Newspaper theme on our website bestcurrentaffairs.com. We now want to add borders in whole website as in “NEWSMAG” theme by tagdiv. How can we do it???? Please tell the CSS code to add borders like NEWSMAG theme in NEWSPAPER theme. Thanks
For the custom CSS you can contact tagdiv. I’m not the developer of these themes but I can try to give you the CSS. Which border you are talking about. A screenshot will be helpful in analysing this in detail.
helpful article…
Thank you for appreciating.
Hi, I am unable to remove the border from the search box or the results have used the custom css
can you suggest?
Instruction to remove the default border is already in the tutorial at the last part. Add that CSS to your custom CSS (Change the page ID). Hopefully it will work.
I have seen your search page and you have used the default search template in Google CSE. Try to change that to some other style to have a better look.
Thanks.
I had visited your website search page and the custom CSS to hide the default borders is
body.page-id-58159 .td-page-content table, .td-page-content td, .td-page-content tr {border: none!important; margin: auto;}Add the above CSS to your Custom CSS. The above CSS will hide the borders only on that particular page. Consider giving a back-link if this helped you at any case.
Thanks
Really Nice and Useful tutorial.. Thanks for share
You are most welcome Rohit Mewada
Great article Pradeep! As mentioned in your tutorial, everything works perfectly. But, I want change the background color of the space where the google ads are displayed. I couldn’t find how to fix it. My website: http://techiewheels.com/ Another thing, this theme doesn’t have email subscription form. Which plugin you’re using for that. Thanks.
You are most welcome Ben. To change the background color of the ads, login to your Google Custom search engine page and edit the settings there. If you don’t know how, check this tutorial – https://www.getcooltricks.com/google/creating-google-custom-search-engine/ . Yes this theme do not have any e-mail subscription box. I use OptinCat forms for Mailchimp plugin, modified with custom CSS. Hope this helps. Let me know if this fix works.
Thank you
Hi Pradeep. You have done a great job.
Thank you for appreciating, Abhay Pratap.
Check the modified images in the tutorial. The search box appears properly now. Hope it will work for you as well. Consider giving a back link to my site, if this worked for you.
Hi, I tried this and when you click on the search text field, everything disappears. Could you please help me? You’re the only one I can find that even speaks to this issue. http://www.dcextendedmultiverse.com/
Hello, Thanks for trying it. I had checked your site and found few bugs with the code you have used. Read everything one more time and try to follow everything carefully. You have directly used the search engine code in the search widget and in the header menu. Use the code given in this article. Change only the Search engine ID and the Website URL. It will work fine. Lot of users have used and found success. Use the search engine ID from the google CSE page, not from the adsense dashboard. Check this post to create a Google Custom Search Engine – https://www.getcooltricks.com/google/creating-google-custom-search-engine/
Thanks.
Hi there, thank you for your quick reply. I did everything you said, and I can see where I made my errors. The code works fine if in the SearchBox widget, but it still does not render the magnifying glass search in the header menu at all. Your help is greatly appreciated, sir.
I have checked your site. You have followed everything correctly. Just try the code given in the post to render the header search correctly. Hopefully it will also work. I have found that the search returns results from several different pages. Configure your custom search engine in Google CSE page to show only the results from your website.
Thanks.
Hello, the tutorial is modified and the codes now works perfectly as expected.
Also, what plugin are you using to add this chat capability to the newspaper theme? I really like it.
This is the official disqus plugin found in WordPress Respiratory.
Great article! I found this article in the wordpress newspaper theme support chat area. I was able to use your steps to add the google custom search to my theme! Unfortunately, I couldn’t get the last step to work. My borders are not coming off. Check it out https://www.uspolitics.news/
I had checked your site. Whatever you have done is correct. I want you to check Google Custom search page and edit the styling. I think you are using border for your search engine. Style your Custom search engine with no borders. I had found some issues with the default style template. Use other styles for good results. To know how, read this https://www.getcooltricks.com/google/creating-google-custom-search-engine/
I must say a big thank you for this post and the guide. It was seamless… If only you pay close attention to the step by step guide. In the course of doing this, I also learnt some things that can be modified on my website… http://todaybase.com/ I did it and it work… You may take a look, but my search box is longer… Please I hope it looks good… Let me know
I think, you did not follow the steps properly. Please read everything completely. Do not use the search engine code directly in the theme file. Use the code given, by replacing the search engine ID and Website URL alone. This is exactly, what I have implemented in this blog. If you follow all the steps correctly, you will see a nice search box and search result page as you see here.
I tried this but it wouldn’t search new posts only only showed ones that were about a week old and the search page box was ugly and I tried your fix for it, but it still looked bad. I’ll keep trying as I would like to make it work, but if it won’t show new pages I’ll quit.
If you had followed the steps properly, you should see a nice search box as you see in getcooltricks.com . Google crawlers will take few days to crawl all the pages to their index. Custom Search works on the same core technology that is used in Google Search. You will see the new pages in one or two days.
@Pradeep, where can we see the search box you created working?
Thank you,
Teri
Use the search box in this website to see how it works. Use either the search box in the sidebar or the search box in the menu.
Thank you @Pradeep.
You are most welcome. Hope it worked in your blog too.